How To Create A Pantone Color In Illustrator
Using design software like Adobe Photoshop (or Illustrator) to create the artwork for your trade show goods is one of the best ways to make the process as easy as possible. One of the most important skills you can have when using these tools is knowing how to convert CMYK to Pantone when setting up template files to print products like retractable banner stands and custom tablecloths.
Here's the bottom line: there are multiple tools you can use to do this, but the tools included in Photoshop and Illustrator are fine all by themselves. We'll go through all of the different options you have (including converting CMYK to Pantone using a color chart) before talking about the tools included in Photoshop and Illustrator, as well as how to use them.
Table of Contents
- How To Convert CMYK to Pantone With a Color Chart
- Convert CMYK to Pantone Using a Converter
- Using Illustrator to Convert CMYK to Pantone
Convert CMYK to Pantone Using a Color Chart
Converting CMYK to Pantone is very easy using a color chart is very easy using Pantone's own Pantone Matching System (which we go into more detail about here). The Pantone Matching System consists of two books of Pantone swatches. One set is solid coated, while the other is uncoated — representing the two types of paper you'll find yourself printing on most often.
To convert colors using the Pantone swatch library, first you'll need to find the color book for the type of paper that you're using. Once you have it, start looking through the different swatch panels. The swatch panels are organized in ascending numerical order, going up from the inside of each book. Each swatch panel is made up of two color modes, with several lines of information beneath them.

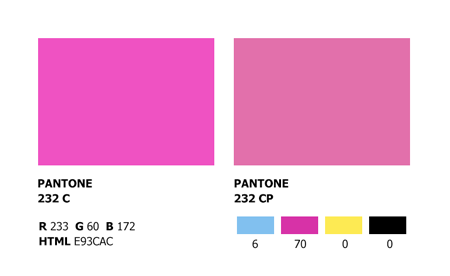
Here's a breakdown of what the two color modes and the information below them means:
- The color on the left is the spot color — what the color will look like when mixed using traditional Pantone inks.
- Below that is the RGB and HTML values for the spot color.
- The color on the right is what's known as the process color or color process color. Process colors are the result of breaking down the color into four sub-colors for printing using the CMYK process.
- Below the process color is a series of four colored blocks — cyan, magenta, yellow and black. These blocks have the numbers you need to convert your Pantone color to CMYK.
Convert CMYK to Pantone Using a Converter
If you don't have the required color books to make use of the Pantone swatch library, there is another way to convert your colors from CMYK process colors to Pantone colors — a converter. Not only are CMYK to Pantone converters are everywhere on the web, but we've also embedded one in this blog post.
To use the converter, enter the percentage of each CMYK process color that you're using. Leave the color distance at 32 and click "Calculate". The converter will return the Pantone color closest to the CMYK values that you input. For example, enter a CMYK value of 45%, 100%, 76%, 34% with a color distance of 32. This returns a value of 7421 C (shown below), which is a very dark red color.

Convert CMYK to Pantone With Illustrator
Using the Adobe Creative Suite applications when it comes time for converting CMYK to Pantone is pretty easy.
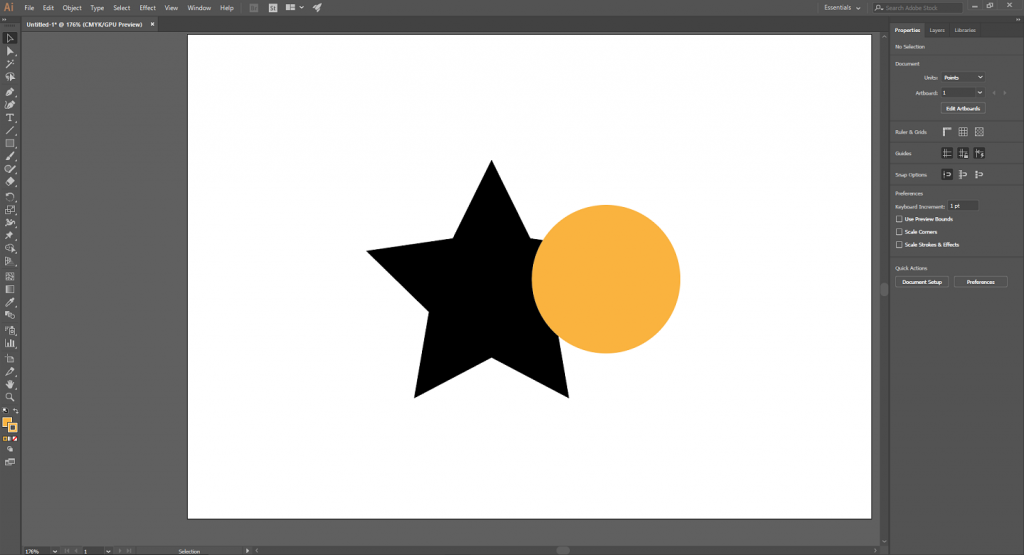
Open your project. Ensure that you select the object you're trying to find the Pantone color for.

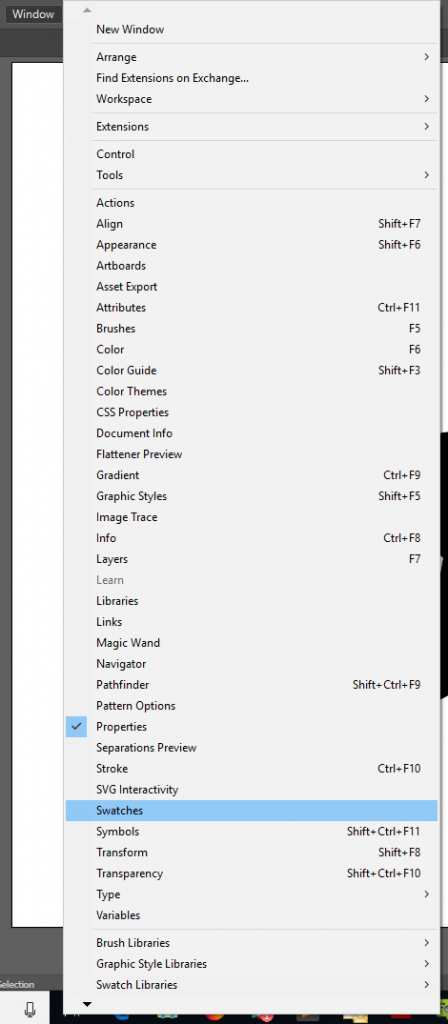
1. Click the "Window" tab from the options across the top of the screen. A drop-down menu will open.

2. Scroll down to "Swatches" and click on it. The "Swatches" menu will open.

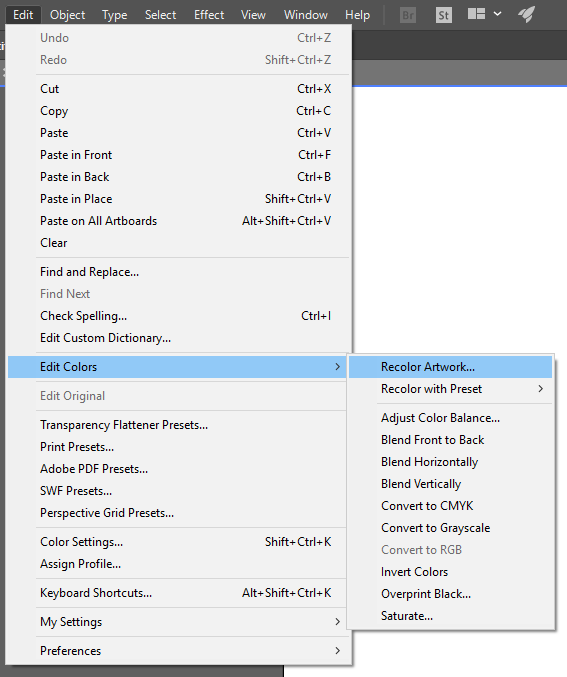
3. Open the "Edit" menu.
4. Click on the "Edit Colors" option. Click "Recolor Artwork" in the drop-down menu that follows.

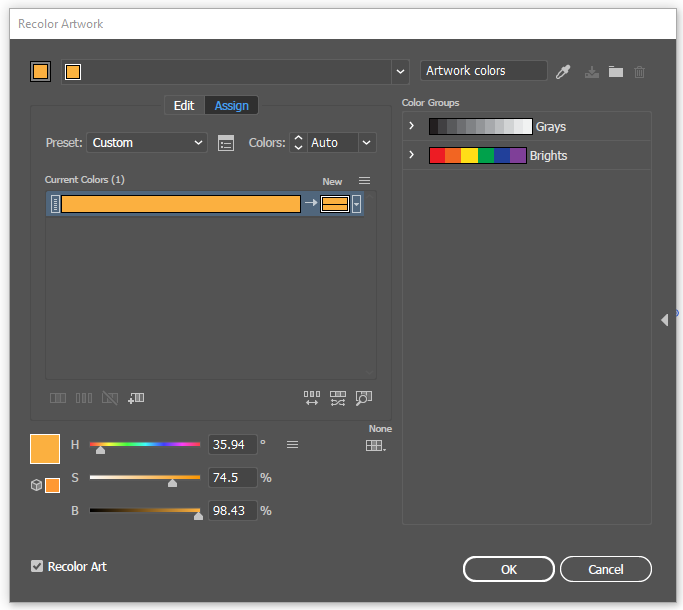
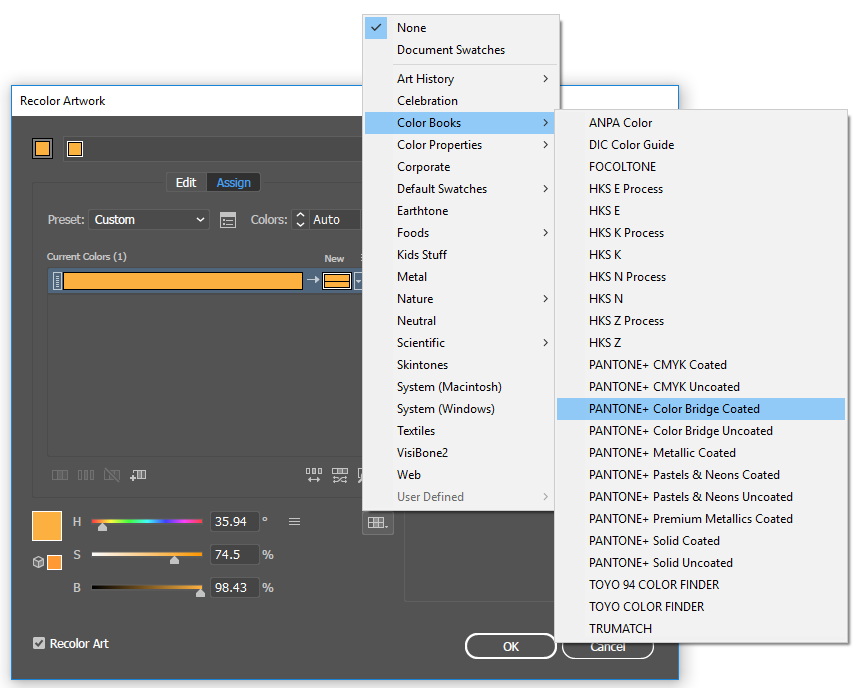
5. Limit the color selection to the colors your specify.

In this case, we're going to use Pantone Color Bridge Coated.

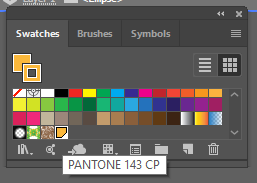
6. Click "OK". The Pantone swatch for the color that you highlighted will appear at the very bottom of the Swatches menu, as shown below. Hover over it to see the swatch name.

In our case, the name of the Pantone swatch for the color was 143 CP — 143 Coated Process. If you need a different Pantone book, follow the steps above.
Sources
- Color Intelligence: Spot vs. Process Color: https://www.pantone.com/articles/technical/spot-vs-process-color
- PANTONE Color Suffix differences: C, CV, CVC, CVU, CP, UP: https://www.pantone.com/customer-service/help/?t=PANTONE-Color-Suffix-differences:-C,-CV,-CVC,-CVU,-CP,-UP
- CMYK to Pantone Converter: https://www.easycalculation.com/colorconverter/cmyk-to-pantone.php
How To Create A Pantone Color In Illustrator
Source: https://www.vispronet.com/blog/convert-cmyk-to-pantone/
Posted by: sainanderser.blogspot.com

0 Response to "How To Create A Pantone Color In Illustrator"
Post a Comment