How To Create Web Application In Java Using Netbeans


NetBeans is a free and open source IDE, which enables the development of desktop, mobile and Web applications quickly and easily, using Java, JavaScript, HTML5, PHP, C/C++ and more. It is supported by a worldwide community of developers and users.
NetBeans is an integrated development environment or IDE. Like any other IDE it comprises a source code editor, compiler, debugger, automation tools and many other features. Started as an IDE for Java development, from version 6 it has encompassed support for PHP, C/C++, HTML5 and JavaScript. Many other languages are also supported via plugins. NetBeans is also a platform, which means it can be used to create NetBeans plugins and standalone applications. The best part is that it is a free and open source IDE and can run on almost all major platforms, i.e., Windows, Linux and Mac. Being developed for Java, it has built-in support for Java Standard Edition (Java SE) and Java Enterprise Edition (Java EE).
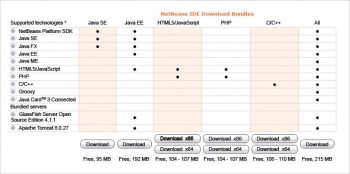
NetBeans can be downloaded from https://netbeans.org/downloads/. It offers different bundles for different levels of functionality as shown in Figure 1. Clicking on the download button will download the specific bundle.
Java SE allows the development of Java desktop applications. Java EE allows you to develop Java SE and enterprise applications, which include Web apps, frameworks, EJB and many more. Let's now install Java EE or the All bundle.



Installing NetBeans
NetBeans requires a Java Development Kit (JDK) Version 1.7 or later for the latest NetBeans IDE. We need to ensure that the JDK is installed before trying to install NetBeans. To check for the Java version, open the command prompt or terminal and execute the command javac –version. If Java is not installed, you will get an error message like 'Command not found'. So let's assume that JDK has been installed.
While downloading, the download page will detect the operating system and will download .exe for Windows, dmg for Mac and sh for Linux.
Installing on Windows and Mac systems is straightforward. Just click on the downloaded file, i.e., exe for Windows and dmg for Mac, and follow the onscreen instructions.
For installing in Linux, navigate to the downloaded directory, find the sh file, and change the permission of the sh file to executable using the chmod command, as follows:
chmod +x filename.sh
Replace the file name with the downloaded file name. Execute the shell script using the following command:
./filename.sh
While downloading, GlassFish Server and Apache Tomcat Server will get installed for running Web applications.



Creating a Web application in NetBeans
When NetBeans is started for the first time, the default startup page will get displayed. For this article, we will use the GlassFish server and JavaDB RDBMS as these come preinstalled and preconfigured. We can easily configure any other server like Tomcat, JBoss, WebSphere, WebLogic, etc. In the same way, any database can be used for development.
To start developing a Web application, click on the File menu, select New Project, then Java Web under Categories and, finally, select Web Application from Projects.
NetBeans will activate Java Web and EE, which may take a few seconds. Once done, a Name and Location option will appear, which requires the project's name, location and the project folder.
Specify the project's name, leave the rest as default and click Next. Server information will be displayed, which by default is GlassFish server. We can see the Java EE version and the context path of the application, which is the same as the project name.
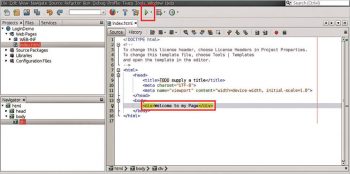
Clicking on Next will display the options of different frameworks that can be used in Web application; next, click Finish. We can now see the view in the Project Window on the left pane; on the right side, we can see the source code editor, which will display the index.html file. I changed the body content of index.html to Welcome to my page. To run the application, click on the green arrow button on the toolbar as shown in Figure 2.
We can also run the application by right-clicking on the project name in the Project Window and selecting the Run option. Below the code editor, the output panel will be displayed, showing the status of the GlassFish server, application and JavaDB. Once completed, the browser will open and the output of index.html will be displayed.
In the address bar of the browser, you will find localhost, which is from the Web server running on the local machine; in our case it is GlassFish and our application or project name is displayed. Index.html is the default file that the Web server will send whenever the request for the application comes.
What is MVC?
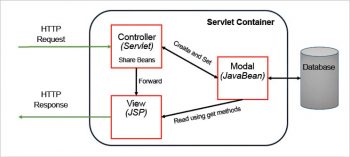
MVC stands for model-view-controller. MVC is a design pattern that separates the data, presentation and action part. In very simple terms, the controller acts as an interface between model and view, intercepting all incoming requests. Model represents an object that carries the state of an application, i.e., data. View represents the user interface, i.e., the presentation of the data. In Java Web applications, Servlet acts as the controller, JSP acts as view and Java Beans or POJO acts as a model, as shown in Figure 3.
Let's try to briefly understand what we are going to make. We will create a database to hold user login information like email, passwords, first names and last names. For model, we will create a Bean name UserBean to store email, the first name and last name. We will also create two JSP files, welcome.jsp and error.jsp, to display the welcome message or error message. Then we will create a controller servlet that will intercept the request and check for login credentials with the database. If the credentials are valid, it will populate the bean and forward the request to welcome.jsp to display data; else error.jsp comes into the picture and will display an error message.
A step-by-step guide to building a login application using MVC
For this application, we will use the JavaDB database.
To create the database, open the Services tab as shown in Figure 4.
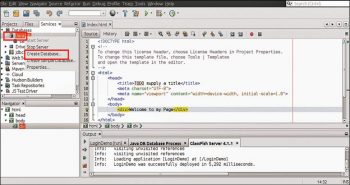
Using the Services tab, we can configure, add and delete databases, Web servers and many other configurations. To create the new database, expand Databases by clicking on the black triangle. This will display the configured databases. For now we can see JavaDB. Right click on JavaDB and select the Create database option as shown in Figure 5.
A new window with the title 'Create Java DB' will pop up and ask for the database's name, user name and password.
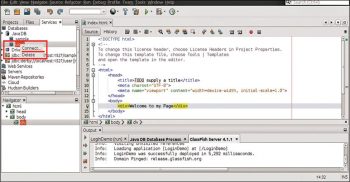
Remember that the database's name, user name and password will be needed later in querying the database. After filling in the necessary details, click on OK. In the Services panel, the user database can be seen in JavaDB. Right click on User and click on the Connect option as shown in Figure 6.
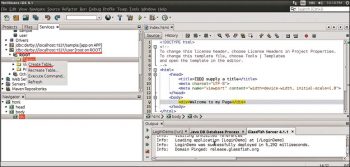
Once the database is connected, we can see an entry like jdbc:derby://localhost:1527/user/ in the Services panel itself. Expand the entry, which will show ROOT. Expand the ROOT and Tables is displayed. Right click on Tables and click on Create table as shown in Figure 7.
It will open the Create table dialogue box. Fill in the table's name. We will use 'login' as the table's name and click on the Add column button.
Add column will open a new dialogue box and ask for the column's name, type, size and constraints. Under the column name, enter email, in type: varchar, in constraint: select Primary Key.
Clicking OK will display the Create table dialogue box. Next, click on Add column again; then create the password, first name and last name in the same way but do not select any constraint. At the end, close the Create table dialogue box by clicking on OK. We can see the table and column by expanding the Table option.
Right click on the login table and select Execute command to insert some dummy data. Once inserted, again right click on the login table and select View data, which will display the inserted data as shown in Figure 8.
The initial part of creating a database is completed and now we will start with application development.


Developing an application
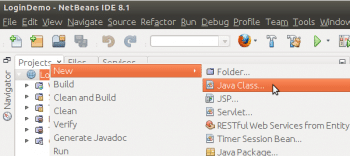
Clicking on the Project tab will show our LoginDemo project. To create files in our Web application, select LoginDemo in Projects, and then select New which will display the options for various types of files/folders that can be created, as shown in Figure 9.
We can see the options for creating Java Class, Servlet and JSP, which are required for our MVC application.
Let's start with creating Beans. To do so, select Java Class which will ask for the parameters for Class name; enter that as UserBean and specify the package name.
Add three private variables, i.e., email, firstname, lastname.
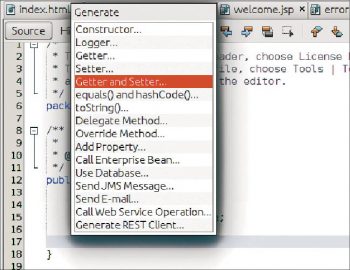
Press Enter after lastname, press the right click button which will open the context menu, and select the Insert code option. It will display the option to generate Constructor, Getter and Setter methods as well as many other options, as shown in Figure 10.
Select Getter and Setter, select all fields and generate the Getter and Setter methods. Follow the same steps and click on Constructor. Create two Constructors — one without any argument and the other with three arguments.
The next step is to create Servlet, which will act as the controller. Again, right click on Project name, select New Servlet, which will ask for the servlet's name and package.
Click on Next and you will be asked to configure servlet deployment.
Select Add information to deployment description. In the URL pattern, change it to lower case. This will create the web.xml for mapping the servlet with the URL. We can leave it blank and annotation will be used for the same.
In Servlet, we will add the code for the database connection, fetching data, creating Beans, sharing the Beans and forwarding requests. You can download the servlet code from https://www.opensourceforu.com/article_source_code/may16/NetBeans.zip. In the processrequest method:
- Read the parameters, i.e., email and password, which come with Request.
- Connect with the database providing the necessary credentials that we created.
- Query the database for email and password by running a select query.
If query returns the data:
- Create the UserBean object with values from the database using the Constructor.
- Store the object in Request.
- Set the URL to welcome.jsp.
If the query does not return any data:
- Create the error message.
- Store the message in Request.
- Set the URL to error.jsp
In case of an exception:
- Create the error message.
- Store the message in Request.
- Set the URL to error.jsp.
- Forward the request to the URL.
To create the JSP files, right click on Project LoginDemo, select New, click on JSP, type the file name and in Folder add WEB-INF/jsp.
In welcome.jsp, we will display user data that is shared by our servlet. Code for welcome.jsp is shown below. We will use ${object.fieldname} to display the data.
<%@page import="edu.ashish.beans.UserBean"%> <%@page contentType="text/html" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Welcome Page</title> </head> <body> <h1>Welcome ${userdata.firstname}</h1> <table> <tr> <td>Email <td> ${userdata.email} </tr> <tr><td>First Name <td> ${userdata.firstname}</tr> <tr><td>Last Name <td> ${userdata.lastname} </tr> </table> </body> </html> In the same way, create error.jsp, which is used to display errors in red colour as shown below.
<%@page contentType="text/html" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Error Page</title> </head> <body> <h1>We are sorry something is wrong.</h1> <h3><font color="red">${error}</font></h3> </body> </html> Edit index.html, and in the form tag, add action attribute with value as controller. Create two text boxes for user input as shown in the below code.
<!DOCTYPE html> <html> <head> <title>Main Page</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> </head> <body> <div><center><h2>Welcome to Login and Register Page</h2></center></div> <table> <tr><td><h4>Sign in </h4> <form action="controller"> <table> <tr> <td>Email id</td> <td><input type="text" name="email"/> </tr> <tr> <td>Password</td> <td><input type="password" name="pwd"/> </tr> <tr> <td></td> <td><input type="submit" value="Log in"/> </tr> </table> </form> </table> </body> </html>



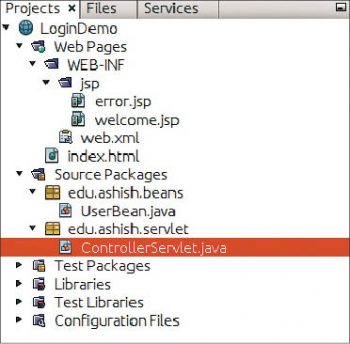
We can see Projects and its file, which will look like what's shown in Figure 11.
When we run the application, we can see index.html.
Fill the data, click on the Login button, and it will display welcome.jsp if it is correct.
In case of error, it will display error.jsp.
We have almost created an MVC application. The article is just for understanding the MVC approach and may need a few changes while being put into practice, such as removing the database code from the Servlet/controller.
How To Create Web Application In Java Using Netbeans
Source: https://www.opensourceforu.com/2016/06/developing-web-applications-using-netbeans/
Posted by: sainanderser.blogspot.com

0 Response to "How To Create Web Application In Java Using Netbeans"
Post a Comment