How To Draw Clean Lines In Photoshop
- Photoshop User Guide
- Introduction to Photoshop
- Dream information technology. Make information technology.
- What'south new in Photoshop
- Edit your first photo
- Create documents
- Photoshop | Common Questions
- Photoshop system requirements
- Migrate presets, actions, and settings
- Get to know Photoshop
- Photoshop and Adobe services
- Photoshop and Adobe Stock
- Artistic Cloud Libraries
- Artistic Deject Libraries in Photoshop
- Use the Touch Bar with Photoshop
- Piece of work with Illustrator artwork in Photoshop
- Use the Capture in-app extension in Photoshop
- Grid and guides
- Creating deportment
- Undo and history
- Default keyboard shortcuts
- Touch on capabilities and customizable workspaces
- Photoshop on the iPad
- Photoshop on the iPad | Common questions
- Get to know the workspace
- System requirements | Photoshop on the iPad
- Create, open, and export documents
- Add photos
- Work with layers
- Draw and paint with brushes
- Make selections and add together masks
- Retouch your composites
- Work with adjustment layers
- Adjust the tonality of your composite with Curves
- Apply transform operations
- Crop and rotate your composites
- Rotate, pan, zoom, and reset the canvas
- Work with Type layers
- Work with Photoshop and Lightroom
- Become missing fonts in Photoshop on the iPad
- Japanese Text in Photoshop on the iPad
- Manage app settings
- Touch shortcuts and gestures
- Keyboard shortcuts
- Edit your prototype size
- Livestream as you create in Photoshop on the iPad
- Correct imperfections with the Healing Brush
- Create brushes in Capture and apply them in Photoshop
- Work with Camera Raw files
- Create and work with Smart Objects
- Adjust exposure in your images with Dodge and Burn
- Photoshop on the spider web beta
- Common questions | Photoshop on the spider web beta
- Introduction to the workspace
- System requirements | Photoshop on the web beta
- Keyboard shortcuts | Photoshop on the web beta
- Supported file types | Photoshop on the web beta
- Open up and piece of work with cloud documents
- Collaborate with stakeholders
- Apply limited edits to your deject documents
- Cloud documents
- Photoshop cloud documents | Common questions
- Photoshop cloud documents | Workflow questions
- Manage and work with cloud documents in Photoshop
- Upgrade deject storage for Photoshop
- Unable to create or salvage a cloud certificate
- Solve Photoshop cloud document errors
- Collect cloud document sync logs
- Share access and edit your cloud documents
- Share files and comment in-app
- Workspace
- Workspace basics
- Create documents
- Utilize the Touch Bar with Photoshop
- Microsoft Dial back up in Photoshop
- Tool galleries
- Performance preferences
- Utilise tools
- Affect gestures
- Touch capabilities and customizable workspaces
- Technology previews
- Metadata and notes
- Quickly share your creations
- Place Photoshop images in other applications
- Preferences
- Default keyboard shortcuts
- Rulers
- Testify or hide non-printing Extras
- Specify columns for an image
- Disengage and history
- Panels and menus
- Place files
- Position elements with snapping
- Position with the Ruler tool
- Presets
- Customize keyboard shortcuts
- Grid and guides
- Spider web, screen, and app pattern
- Photoshop for design
- Artboards
- Device Preview
- Copy CSS from layers
- Slice web pages
- HTML options for slices
- Change slice layout
- Work with web graphics
- Create web photo galleries
- Image and color nuts
- How to resize images
- Piece of work with raster and vector images
- Image size and resolution
- Larn images from cameras and scanners
- Create, open up, and import images
- View images
- Invalid JPEG Marker error | Opening images
- Viewing multiple images
- Customize color pickers and swatches
- High dynamic range images
- Match colors in your image
- Convert between color modes
- Colour modes
- Erase parts of an image
- Blending modes
- Choose colors
- Customize indexed color tables
- Prototype information
- Distort filters are unavailable
- Almost color
- Color and monochrome adjustments using channels
- Choose colors in the Colour and Swatches panels
- Sample
- Colour mode or Paradigm fashion
- Color bandage
- Add together a conditional mode change to an action
- Add together swatches from HTML CSS and SVG
- Bit depth and preferences
- Layers
- Layer basics
- Nondestructive editing
- Create and manage layers and groups
- Select, group, and link layers
- Place images into frames
- Layer opacity and blending
- Mask layers
- Employ Smart Filters
- Layer comps
- Move, stack, and lock layers
- Mask layers with vector masks
- Manage layers and groups
- Layer effects and styles
- Edit layer masks
- Extract assets
- Reveal layers with clipping masks
- Generate paradigm assets from layers
- Piece of work with Smart Objects
- Blending modes
- Combine multiple images into a group portrait
- Combine images with Auto-Blend Layers
- Align and distribute layers
- Copy CSS from layers
- Load selections from a layer or layer mask'southward boundaries
- Knockout to reveal content from other layers
- Layer
- Flattening
- Composite
- Background
- Selections
- Select and Mask workspace
- Make quick selections
- Get started with selections
- Select with the marquee tools
- Select with the lasso tools
- Select a colour range in an image
- Suit pixel selections
- Convert between paths and option borders
- Channel nuts
- Move, copy, and delete selected pixels
- Create a temporary quick mask
- Salve selections and alpha channel masks
- Select the image areas in focus
- Indistinguishable, split, and merge channels
- Channel calculations
- Option
- Bounding box
- Image adjustments
- Perspective warp
- Reduce camera milk shake blurring
- Healing brush examples
- Export color lookup tables
- Suit epitome sharpness and blur
- Empathize color adjustments
- Apply a Brightness/Contrast adjustment
- Adapt shadow and highlight detail
- Levels adjustment
- Adjust hue and saturation
- Adjust vibrance
- Conform colour saturation in image areas
- Make quick tonal adjustments
- Apply special color furnishings to images
- Enhance your image with color remainder adjustments
- High dynamic range images
- View histograms and pixel values
- Friction match colors in your image
- How to ingather and straighten photos
- Convert a colour image to blackness and white
- Adjustment and fill layers
- Curves adjustment
- Blending modes
- Target images for printing
- Adjust color and tone with Levels and Curves eyedroppers
- Conform HDR exposure and toning
- Filter
- Blur
- Contrivance or burn paradigm areas
- Make selective color adjustments
- Replace object colors
- Adobe Camera Raw
- Camera Raw arrangement requirements
- What'south new in Camera Raw
- Introduction to Camera Raw
- Create panoramas
- Supported lenses
- Vignette, grain, and dehaze effects in Camera Raw
- Default keyboard shortcuts
- Automatic perspective correction in Photographic camera Raw
- How to make not-destructive edits in Photographic camera Raw
- Radial Filter in Camera Raw
- Manage Photographic camera Raw settings
- Open, process, and relieve images in Camera Raw
- Repair images with the Enhanced Spot Removal tool in Camera Raw
- Rotate, ingather, and adjust images
- Adjust color rendering in Camera Raw
- Feature summary | Adobe Camera Raw | 2022 releases
- New features summary
- Procedure versions in Camera Raw
- Make local adjustments in Camera Raw
- Image repair and restoration
- Remove objects from your photos with Content-Enlightened Fill up
- Content-Aware Patch and Move
- Retouch and repair photos
- Right image baloney and noise
- Basic troubleshooting steps to set up most problems
- Image transformations
- Transform objects
- Adjust crop, rotation, and canvas size
- How to crop and straighten photos
- Create and edit panoramic images
- Warp images, shapes, and paths
- Vanishing Indicate
- Use the Liquify filter
- Content-aware scaling
- Transform images, shapes, and paths
- Warp
- Transform
- Panorama
- Drawing and painting
- Pigment symmetrical patterns
- Draw rectangles and modify stroke options
- About drawing
- Draw and edit shapes
- Painting tools
- Create and alter brushes
- Blending modes
- Add together color to paths
- Edit paths
- Paint with the Mixer Brush
- Brush presets
- Gradients
- Gradient interpolation
- Fill and stroke selections, layers, and paths
- Draw with the Pen tools
- Create patterns
- Generate a pattern using the Pattern Maker
- Manage paths
- Manage pattern libraries and presets
- Draw or paint with a graphics tablet
- Create textured brushes
- Add dynamic elements to brushes
- Slope
- Pigment stylized strokes with the Art History Castor
- Paint with a pattern
- Sync presets on multiple devices
- Text
- Work with OpenType SVG fonts
- Format characters
- Format paragraphs
- How to create type effects
- Edit text
- Line and grapheme spacing
- Arabic and Hebrew type
- Fonts
- Troubleshoot fonts
- Asian type
- Create type
- Text Engine error using Type tool in Photoshop | Windows 8
- World-Ready composer for Asian Scripts
- How to add and edit the text in Photoshop
- Video and animation
- Video editing in Photoshop
- Edit video and animation layers
- Video and animation overview
- Preview video and animations
- Paint frames in video layers
- Import video files and image sequences
- Create frame animations
- Creative Cloud 3D Animation (Preview)
- Create timeline animations
- Create images for video
- Filters and effects
- Use the Liquify filter
- Use the Blur Gallery
- Filter basics
- Filter effects reference
- Add Lighting Effects
- Use the Adaptive Wide Bending filter
- Use the Oil Paint filter
- Layer effects and styles
- Apply specific filters
- Smudge image areas
- Saving and exporting
- Relieve your files in Photoshop
- Export your files in Photoshop
- Supported file formats
- Save files in graphics formats
- Move designs between Photoshop and Illustrator
- Relieve and export video and animations
- Salve PDF files
- Digimarc copyright protection
- Relieve your files in Photoshop
- Printing
- Impress 3D objects
- Print from Photoshop
- Print with color management
- Contact Sheets and PDF Presentations
- Print photos in a picture package layout
- Print spot colors
- Duotones
- Print images to a commercial printing printing
- Improve color prints from Photoshop
- Troubleshoot printing issues | Photoshop
- Automation
- Creating actions
- Create data-driven graphics
- Scripting
- Process a batch of files
- Play and manage actions
- Add conditional deportment
- Well-nigh actions and the Deportment panel
- Record tools in actions
- Add a conditional style modify to an action
- Photoshop UI toolkit for plug-ins and scripts
- Color Management
- Agreement color management
- Keeping colors consistent
- Color settings
- Work with color profiles
- Colour-managing documents for online viewing
- Color-managing documents when printing
- Color-managing imported images
- Proofing colors
- Content authenticity
- Learn most content credentials
- Identity and provenance for NFTs
- Connect accounts for creative attribution
- 3D and technical imaging
- Photoshop 3D | Mutual questions effectually discontinued 3D features
- Artistic Cloud 3D Animation (Preview)
- Print 3D objects
- 3D painting
- 3D console enhancements | Photoshop
- Essential 3D concepts and tools
- 3D rendering and saving
- Create 3D objects and animations
- Paradigm stacks
- 3D workflow
- Measurement
- DICOM files
- Photoshop and MATLAB
- Count objects in an epitome
- Combine and convert 3D objects
- 3D texture editing
- Accommodate HDR exposure and toning
- 3D console settings
Photoshop provides multiple Pen tools to suit your use cases and artistic style:
- The Curvature Pen tool lets you lot intuitively depict curves and straight segments.
- The standard Pen tool lets you lot describe direct segments and curves with great precision.
- The Freeform Pen tool lets you draw paths as if you were drawing with pencil on a slice of paper.
- The Magnetic Pen options let you lot draw a path that snaps to the edges of the defined areas in your image.
- The Content-Aware Tracing tool lets you automate the process for tracing images. (Technology Preview)
Use the Shift+P central combination to cycle through the tools in the Pen group.

You lot can utilise the pen tools in conjunction with the shape tools to create complex shapes. For more information well-nigh the modes in which you lot can draw with the Pen tools, see Drawing modes.
Earlier cartoon with the Pen tool, you can create a new path in the Paths panel to automatically salvage the work path as a named path.
Content-Aware Tracing Tool
The Content-Aware Tracing Tool is existence introduced as a Applied science Preview in the October 2022 release of Photoshop and lets you create vector paths and selections by simply hovering over the edges of your image and clicking.
You tin enable the Content-Aware Tracing Tool in Preferences > Technology Previews and then restart Photoshop.
Try out the Content-Aware Tracing Tool past following the below five simple steps:
-
From the Pen tools group, select the Content-Enlightened Tracing Tool.

Content-Enlightened Tracing Tool -
Hover the cursor over the edge of an object to highlight information technology.

Highlight image edges Different zoom levels will bear upon how Photoshop sees your epitome and thus how the tool identifies edges.
For case, if you're working with a lower resolution epitome, zooming out may help Photoshop easier identify an edge. Zooming in (100% or more) will result in the tool using the default 1-1 pixel resolution for identifying the edges.
-
Click on the highlighted section to create a path.

Click highlighted edges to create a path -
To add to the path, hover over an adjacent edge to highlight a new section and hold the Shift primal while clicking to extended the path. The pink line that appears indicates that you lot're adding a new section to the existing path.

Hold Shift and click to extend your path -
To delete an area from the path, concur down the Alt cardinal (Windows) or Option key (Mac) while you click. You can likewise click and drag in a direction to remove larger sections.

Use Alt or Option while clicking to delete office of the path
Particular
While adjusting the Detail slider, Photoshop displays a preview of the edges that Photoshop sees. Moving the slider to the right increases the amount of edges Photoshop detects and moving to the left decreases the corporeality of detected edges.

Tracing
Tracing modes (Detailed, Normal, and Simplified) adjust how detailed or textured the image is prior to processing the tracing.

Use Tracing together with the Detail slider to reach your desired edges.
Curvature Pen tool
The Curvature Pen tool lets you describe shine curves and straight line segments with equal ease. Create custom shapes in your designs or define precise paths to effortlessly fine-melody your images using this intuitive tool. While doing so, create, toggle, edit, add, or remove smooth or corner points without e'er having to switch tools.
-
From the Pen tools group, select the Curvature Pen tool.

-
To create the first ballast point, click or tap anywhere in the certificate.

-
Click/tap again to ascertain the second ballast signal and complete the kickoff segment of the path. Click in one case (default) if y'all desire the next segment of your path to be curved. Double-click if you want to draw a straight segment next.
The beginning segment of your path always appears as a straight line on the canvas initially. Depending on whether you describe a curved or a straight segment next, Photoshop adjusts it later. If the side by side segment you draw is curved, Photoshop makes the outset segment curve smoothly in relation to the next segment.

-
(Curved path) Using a mouse or on a touch device, drag the pointer to draw the next segment of your path. While the mouse button is pressed down, optimize the curve of the segment. The previous segment is automatically adjusted to proceed the curve smoothen.


Optimize the curve of the segment while the mouse button is pressed down. -
(Curved path) Release the mouse button to drib the anchor point and complete the second segment.
-
Draw additional segments and complete the path.

-
When you're done cartoon, press the Esc key.
- While dropping an anchor signal, click in one case if you want the next segment of your path to be curved. Double-click if you want to draw a directly segment next. Photoshop creates polish or corner points accordingly.
- To catechumen a shine anchor indicate to a corner indicate, or vice versa, double-click the point.
- To move an ballast point, just drag it around.
- To delete an ballast betoken, click information technology and and so press the Delete key. While the ballast betoken is deleted, the curve is retained and suitably adjusted in relation to the remaining ballast points.


- Drag an anchor point to suit the curve. When you adjust a path segment in this fashion, the bordering path segments are automatically modified (rubber-band consequence).
- To introduce an additional anchor point, simply click in the heart of a path segment.

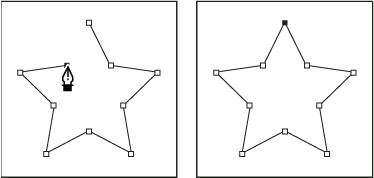
The simplest path yous tin can draw with the standard Pen tool is a straight line, made past clicking the Pen tool to create two ballast points. Past continuing to click, you create a path made of straight line segments connected by corner points.

-
Position the Pen tool where you lot want the direct segment to begin, and click to define the first ballast point (exercise not drag).
The get-go segment y'all draw will not be visible until y'all click a second anchor point. (Select the Rubber Band option in Photoshop to preview path segments.) Besides, if direction lines appear, yous've accidentally dragged the Pen tool; cull Edit > Undo, and click over again.
-
Click again where you want the segment to end (Shift-click to constrain the angle of the segment to a multiple of 45°).
-
Continue clicking to set ballast points for additional directly segments.
The last ballast point you lot add always appears equally a solid square, indicating that it is selected. Previously divers anchor points become hollow, and deselected, as you add together more anchor points.
-
Consummate the path past doing one of the following:
-
To close the path, position the Pen tool over the first (hollow) anchor point. A small circle appears next to the Pen tool pointer
 when information technology is positioned correctly. Click or elevate to close the path.
when information technology is positioned correctly. Click or elevate to close the path.
- To leave the path open, Ctrl-click (Windows) or Command-click (Mac Os) anywhere abroad from all objects.
To leave the path open, you can also select a unlike tool.
-
You create a curve by adding an anchor signal where a curve changes management, and dragging the direction lines that shape the curve. The length and slope of the direction lines determine the shape of the curve.
Curves are easier to edit and your system tin display and print them faster if yous depict them using as few anchor points every bit possible. Using too many points tin besides introduce unwanted bumps in a bend. Instead, draw widely spaced anchor points, and practice shaping curves by adjusting the length and angles of the direction lines.
-
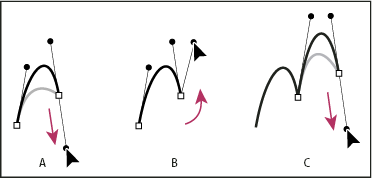
Position the Pen tool where yous want the curve to begin, and hold down the mouse button.
The first anchor signal appears, and the Pen tool arrow changes to an arrowhead. (In Photoshop, the pointer changes only subsequently you've started dragging.)
-
Drag to set the slope of the bend segment you lot're creating, and then release the mouse push button.
In general, extend the management line virtually one third of the distance to the side by side anchor point you programme to draw. (You can adapt ane or both sides of the direction line later.)
Hold down the Shift fundamental to constrain the tool to multiples of 45°.

Cartoon the showtime point in a curve A. Positioning Pen toolB. Starting to drag (mouse button pressed)C. Dragging to extend direction lines
-
Position the Pen tool where you want the curve segment to end, and do one of the post-obit:
-
To create a C‑shaped curve, drag in a direction contrary to the previous direction line. Then release the mouse push button.

Drawing the second indicate in a curve -
To create an South‑shaped curve, drag in the same direction as the previous direction line. And so release the mouse button.

Cartoon an S curve To change the direction of the bend sharply, release the mouse button, and so Alt-drag (Windows) or Option-elevate (Mac Bone) the management bespeak in the management of the curve. Release the Alt (Windows) or Option (Mac Bone) primal and the mouse push, reposition the pointer where yous want the segment to end, and drag in the opposite management to complete the curve segment.
-
-
Continue dragging the Pen tool from dissimilar locations to create a series of smooth curves. Notation that you are placing anchor points at the beginning and end of each curve, not at the tip of the curve.
Alt-elevate (Windows) or Option-drag (Mac Os) direction lines to break out the management lines of an anchor point.
-
Complete the path by doing one of the following:
-
To close the path, position the Pen tool over the first (hollow) ballast point. A small circle appears next to the Pen tool arrow
 when information technology is positioned correctly. Click or drag to close the path.
when information technology is positioned correctly. Click or drag to close the path.
- To leave the path open up, Ctrl-click (Windows) or Command-click (Mac OS) anywhere away from all objects or select a dissimilar tool.
-
Draw directly lines followed by curves
-
Using the Pen tool, click corner points in two locations to create a straight segment.
-
Position the Pen tool over the selected endpoint. A modest diagonal line, or slash, appears next to the Pen tool. To set the slope of the curved segment yous'll create adjacent, click the anchor point, and drag the direction line that appears.

Drawing a direct segment followed by a curved segment (office 1) A. Straight segment completedB. Positioning Pen tool over endpointC. Dragging direction betoken
-
Position the pen where y'all want the side by side anchor point; then click (and elevate, if desired) the new anchor point to consummate the bend.

Drawing a straight segment followed by a curved segment (part ii) A. Positioning Pen toolB. Dragging direction lineC. New curve segment completed
Draw curves followed by direct lines
-
Using the Pen tool, elevate to create the starting time smooth point of the curved segment, and release the mouse push button.
-
Reposition the Pen tool where you desire the curved segment to terminate, drag to complete the curve, and release the mouse push.
-
Select the Catechumen Point tool from the toolbox, and then click the selected finish point to catechumen information technology from a shine indicate to a corner point.
Press Alt (Windows) or Option (Mac OS) to temporarily change the Pen tool to the Convert Point tool.
-
Select the Pen tool from the toolbox, position the Pen tool where y'all want the straight segment to end, and click to complete the direct segment.
Draw ii curved segments continued by a corner
-
Using the Pen tool, elevate to create the first smooth point of a curved segment.
-
Reposition the Pen tool and drag to create a curve with a 2d shine betoken; then press and agree Alt (Windows) or Option (Mac OS) and drag the direction line toward its opposing terminate to set the slope of the next curve. Release the key and the mouse button.
This process converts the polish point to a corner bespeak by splitting the direction lines.
-
Reposition the Pen tool where you want the 2d curved segment to end, and drag a new polish point to complete the second curved segment.

A. Dragging a new smooth pointB. Pressing Alt/Selection to carve up direction lines while dragging, and swinging direction line upC. Result after repositioning and dragging a 3rd time
Cease drawing a path
-
Complete a path in ane of the following means:
-
To close a path, position the Pen tool over the outset (hollow) ballast point. A small circumvolve appears next to the Pen tool pointer
 when it is positioned correctly. Click or drag to close the path.
when it is positioned correctly. Click or drag to close the path.
- To leave a path open, Ctrl-click (Windows) or Command-click (Mac OS) anywhere away from all objects.
-
Settings in the Options bar
When yous apply the standard Pen tool, the following options are available in the options bar:
- Auto Add/Delete, which lets you add an anchor point when you click a line segment or delete an anchor signal when yous click information technology.
- Rubber Band, which lets you preview path segments as you motion the pointer between clicks. To access this pick, click the popular-upward carte to the right of the Custom Shape icon.
The Freeform Pen tool lets you draw as if you were drawing with a pencil on paper. Ballast points are added automatically as y'all draw. You practise non make up one's mind where the points are positioned, but you can adjust them once the path is complete. To draw with greater precision, utilize the Pen tool.
-
Select the Freeform Pen tool
 .
. -
To command how sensitive the final path is to the move of your mouse or stylus, click the inverted arrow side by side to the shape buttons in the options bar, and enter a value betwixt 0.5 and ten.0 pixels for Curve Fit. A college value creates a simpler path with fewer anchor points.
-
Drag the pointer in the prototype. Equally you elevate, a path trails behind the pointer. When you release the mouse, a work path is created.
-
To go along the existing freehand path, position the pen pointer on an end point of the path, and drag.
-
To complete the path, release the mouse. To create a closed path, drag the line to the initial point of the path (a circle appears next to the pointer when it is aligned).
Draw using the magnetic pen options
The Magnetic Pen is an selection of the Freeform Pen tool that lets you describe a path that snaps to the edges of divers areas in your image. You can define the range and sensitivity of the snapping behavior, as well as the complexity of the resulting path. The Magnetic Pen and Magnetic Lasso tools share many of the aforementioned options.
-
To convert the Freeform Pen tool to the Magnetic Pen tool
 , select Magnetic in the options bar, or click the inverted arrow side by side to the shape buttons in the options bar, select Magnetic, and set the following:
, select Magnetic in the options bar, or click the inverted arrow side by side to the shape buttons in the options bar, select Magnetic, and set the following: -
For Width, enter a pixel value betwixt ane and 256. The Magnetic Pen detects edges only inside the specified distance from the pointer.
-
For Dissimilarity, enter a percentage value between i and 100 to specify the contrast required between pixels for that area to be considered an border. Use a higher value for depression-contrast images.
-
For Frequency, enter a value between 0 and 100 to specify the rate at which the Pen sets anchor points. A college value anchors the path in identify more quickly.
-
If y'all are working with a stylus tablet, select or deselect Pen Pressure. When this option is selected, an increase in pen force per unit area causes the width to decrease.
-
-
Click in the image to set the first fastening bespeak.
-
To draw a freehand segment, movement the pointer or drag along the border you lot desire to trace.
The about recent segment of the edge remains active. As you movement the pointer, the active segment snaps to the strongest border in the epitome, connecting the pointer to the terminal fastening point. Periodically, the Magnetic Pen adds fastening points to the border to anchor previous sections.

Click to add fastening points, and continue tracing. -
If the border doesn't snap to the desired edge, click once to add together a fastening point manually and to go on the border from moving. Continue to trace the edge and add fastening points as needed. If you make a error, press Delete to remove the final fastening point.
-
To dynamically modify the properties of the Magnetic Pen, do 1 of the following:
-
Alt-drag (Windows) or Option-drag (Mac OS) to draw a freehand path.
-
Alt-click (Windows) or Selection-click (Mac OS) to draw direct segments.
-
Press the open square bracket key ([) to subtract the Magnetic Pen width by one pixel; press the close square bracket key (]) to increase the pen width by i pixel.
-
-
-
Press Enter (Windows) or Render (Mac OS) to cease an open path.
-
Double-click to close the path with a magnetic segment.
-
Hold down Alt (Windows) or Option (Mac Os), and double-click to shut the path with a straight segment.
-
Source: https://helpx.adobe.com/photoshop/using/drawing-pen-tools.html
Posted by: sainanderser.blogspot.com













0 Response to "How To Draw Clean Lines In Photoshop"
Post a Comment